如何入门开源文档翻译
本文最后更新于:几秒前
为什么要翻译?
给正版文档贡献
Jest 中文文档、Yarn 中文文档、npm 中文文档…
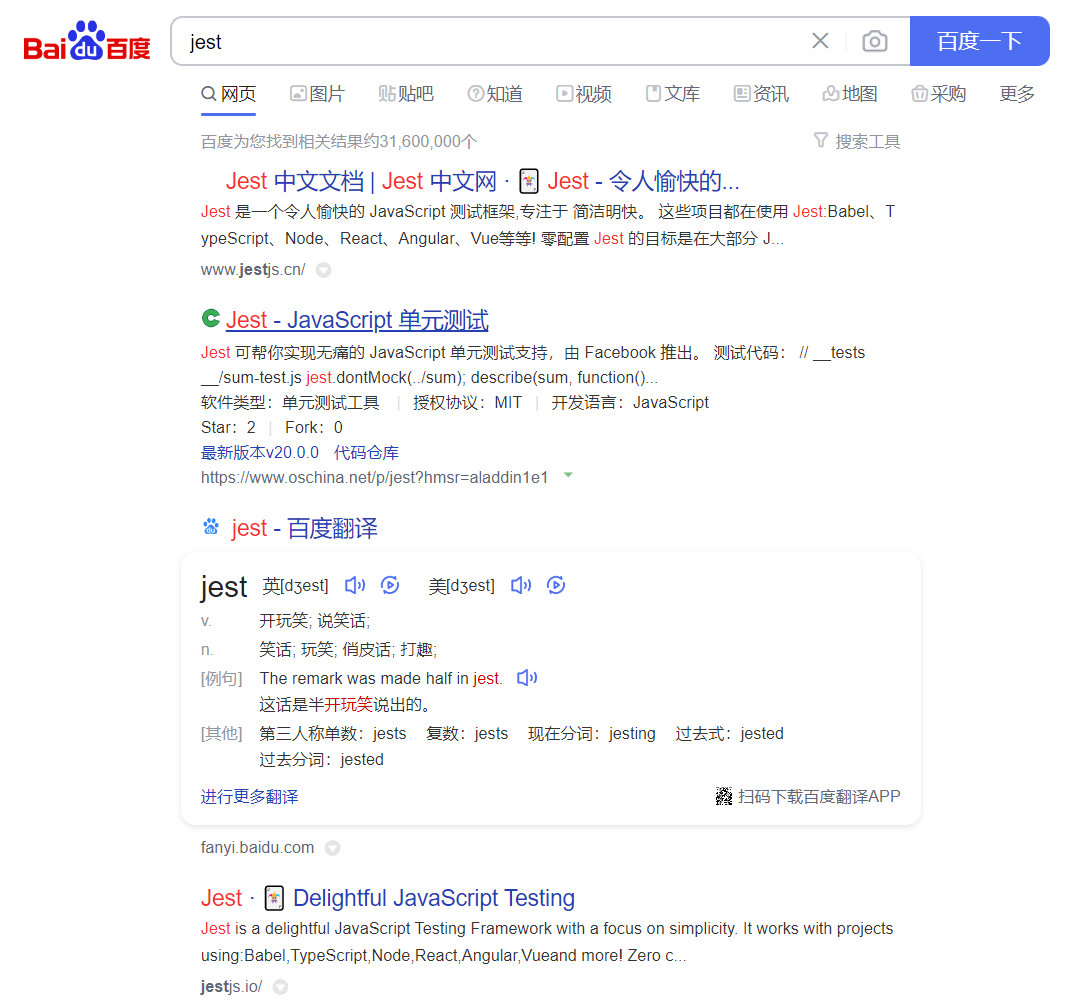
虚假的 Jest 文档
(来自百度第一
优点:百度排名第一,中文;缺点:除了优点都是缺点



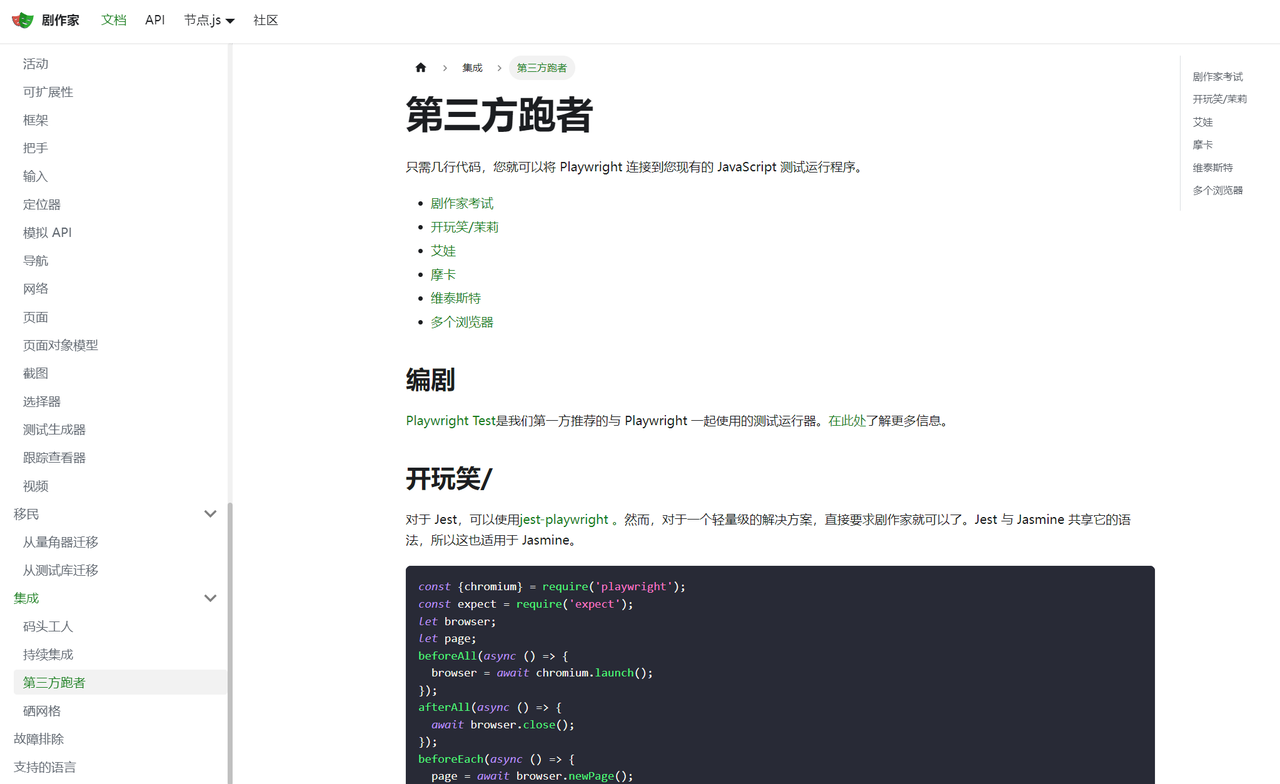
真实的 Jest 文档
优点:谷歌排名第一、信息最新;缺点:百度排名不是第一,中文不一定对


省钱小妙招


拯救下一个同学
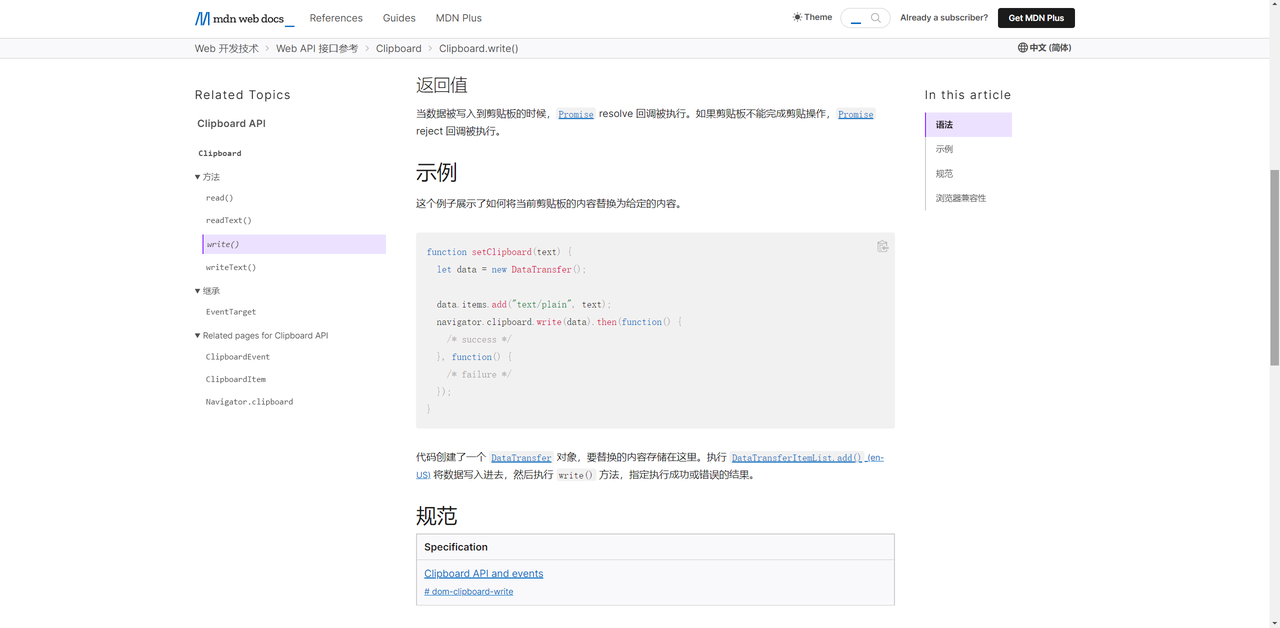
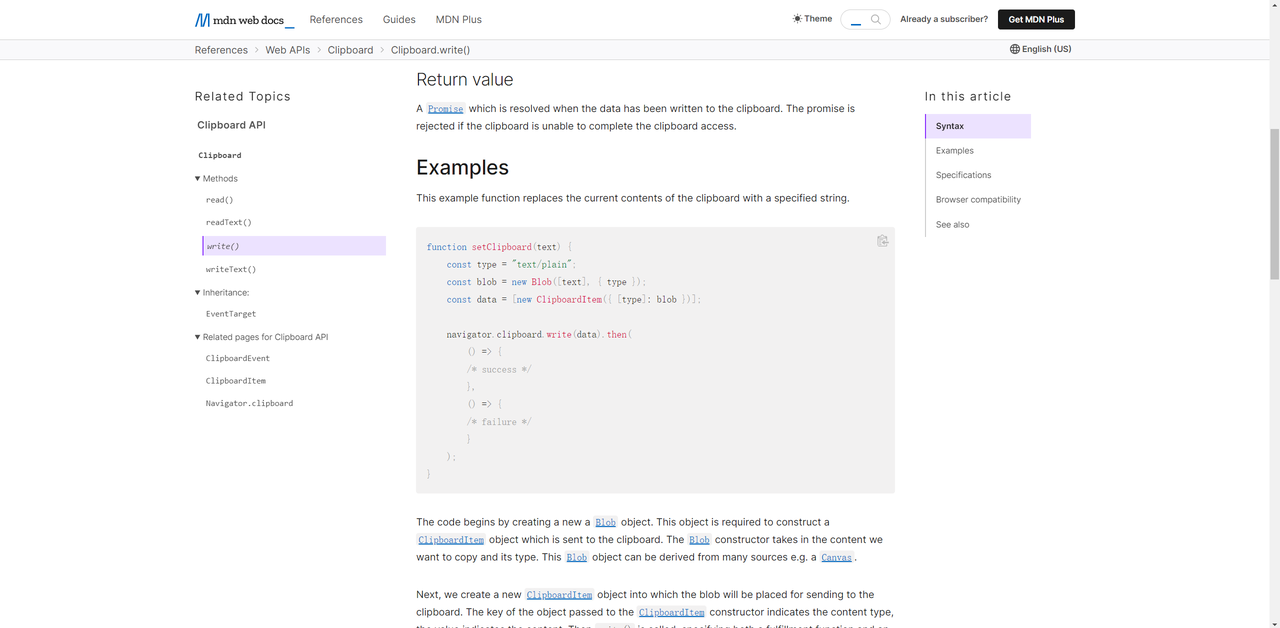
比如更新滞后的MDN中文文档,按照中文的信息来得加半天的debug时间(笑

哪里可以贡献翻译?

独立维护文档站点
独立站点一般是直接整个网站镜像,然后翻译。
也有的是按自己的思路来翻译,这种一般多为GitBook
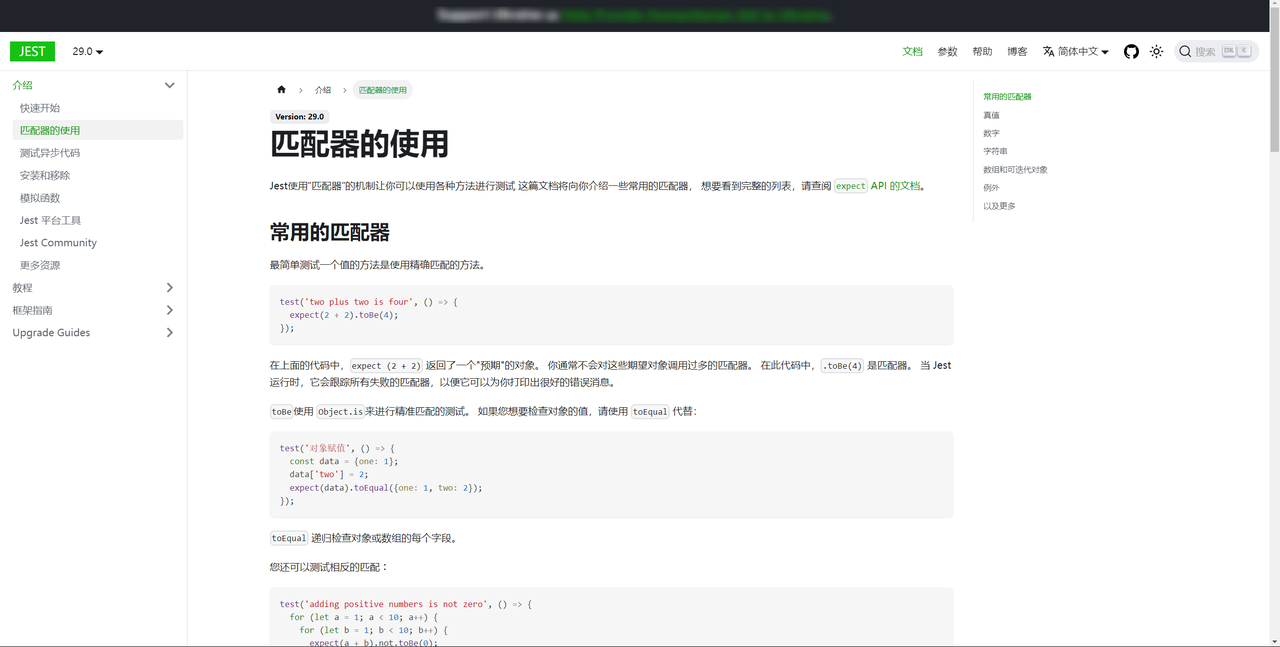
下图分别是印记中文,官网。镜像的方式,长得一样


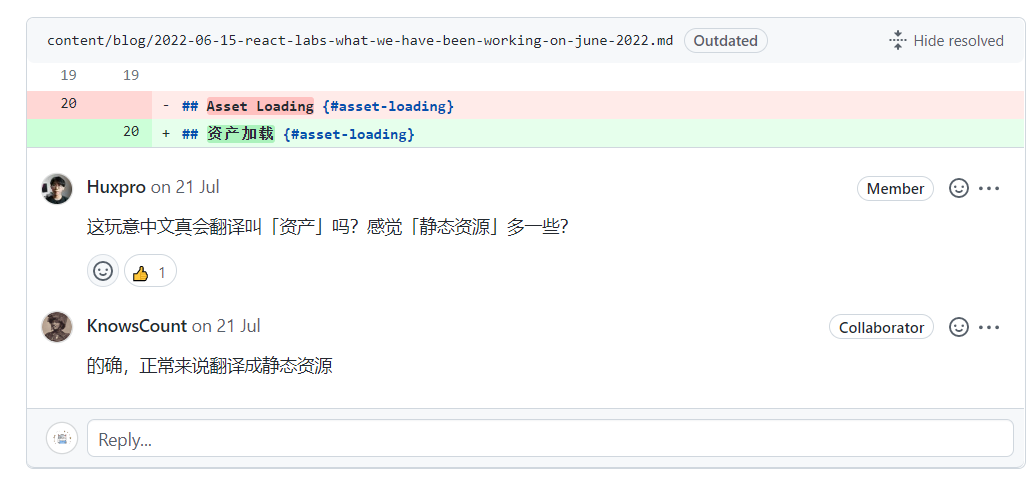
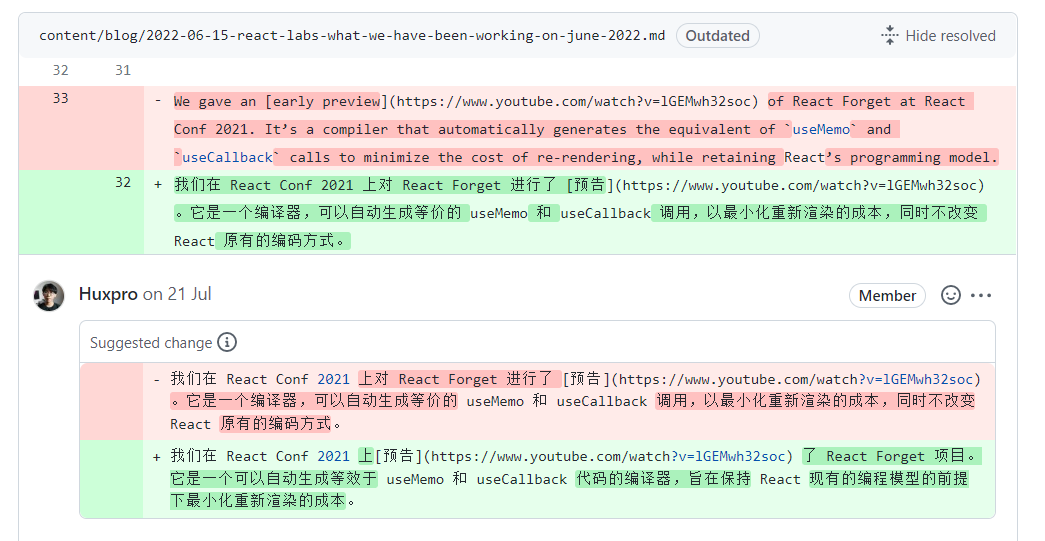
基于MR形式
Issues · reactjs/zh-hans.reactjs.org
GitHub - vuejs-translations/docs-zh-cn: Vue 文档官方中文翻译 | Official Chinese translation for Vue docs
翻译步骤:
维护团队将原文档进行划分
贡献者提交该模块翻译****MR
严格的 review 环节
代码合入,翻译完成
比如https://github.com/reactjs/zh-hans.reactjs.org/pull/870


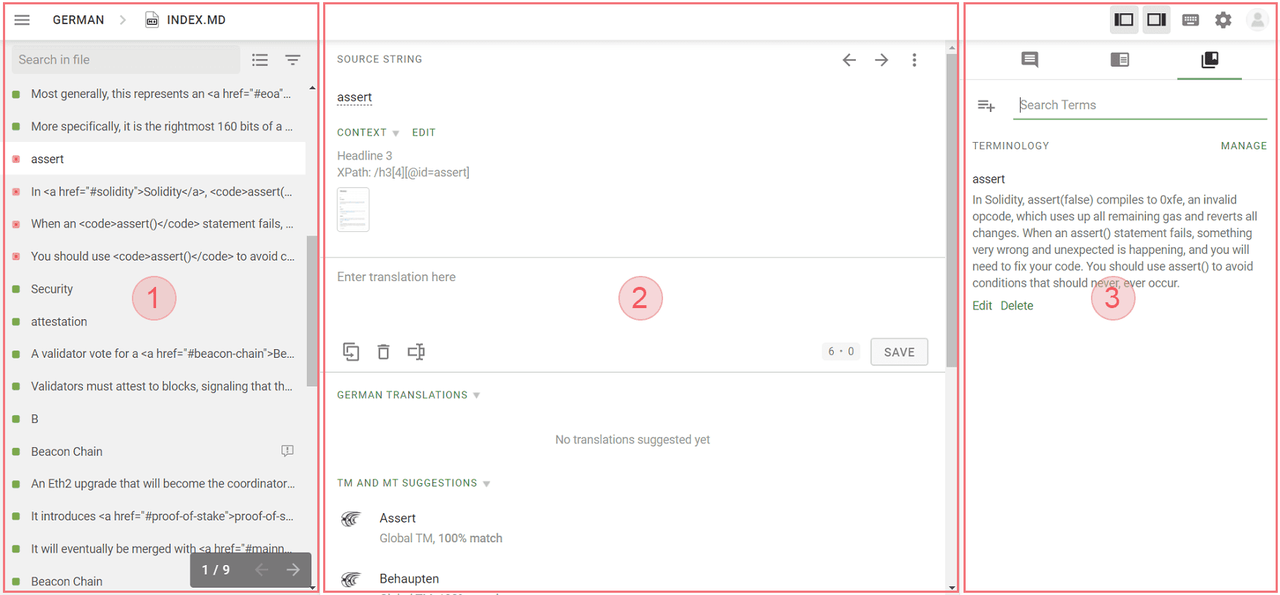
基于第三方平台
crowdin是一个文案翻译平台,按句子的粒度切割文案进行翻译。
在某些情况下这是个缺点,比如语言习惯不同、基于语境的翻译,表述不一定跟原文句子一致。

翻译步骤:
Crowdin平台加入对应项目选择翻译语言后按句翻译
保存,翻译完成
翻译中需要注意什么?
翻译实际上是译者根据原文进行的二次创作
遣词
正确使用专业术语
合理地使用常见术语可以降低沟通成本
不要使用过于小众或自创的术语
必要时提供对照的英文术语以方便理解
避免无上下文的缩略词
赛普拉斯?Cypress!傀儡师?Puppeteer!笑话?Jest!
省略程度副词
- 不管作者意图为何, “非常重要” 和 “重要” 在读者看来大同小异
不要使用过于生僻的词汇,不要过度使用书面语
造句
尽量使用短句,不要使用多从句的复杂句式
去掉无意义的修饰,去掉试图缓和语气的从句
反例:“我们可以看到, 数据库在一定程度上可以满足我们对事务支持的需求。”
修改后:“数据库支持事务”
反例: “MR 提交信息作为读者查阅修改历史时第一时间看到的信息,其重要性不言而喻。”
修改后:“读者查阅修改历史时会首先关注 MR 提交信息。”
语气要冷静。避免过于口语化
不要加顺口溜
不要使用语气词
准确并客观地描述事实,避免加入主观情绪
排版
中文文案排版指北GitHub - sparanoid/chinese-copywriting-guidelines: Chinese copywriting guidelines for better written
中英文之间需要增加空格
正确:
在 LeanCloud 上,数据存储是围绕
AVObject进行的。
错误:
在LeanCloud上,数据存储是围绕
AVObject进行的。在 LeanCloud上,数据存储是围绕
AVObject进行的。
中文与数字之间需要增加空格
正确:
今天出去买菜花了 5000 元。
错误:
今天出去买菜花了 5000元。
今天出去买菜花了5000元。
数字与单位之间需要增加空格
正确:
我家的光纤入屋宽带有 10 Gbps,SSD 一共有 20 TB
错误:
我家的光纤入屋宽带有 10Gbps,SSD 一共有 20TB
例外:度数/百分比与数字之间不需要增加空格
我的翻译小插曲
- 结合上下文
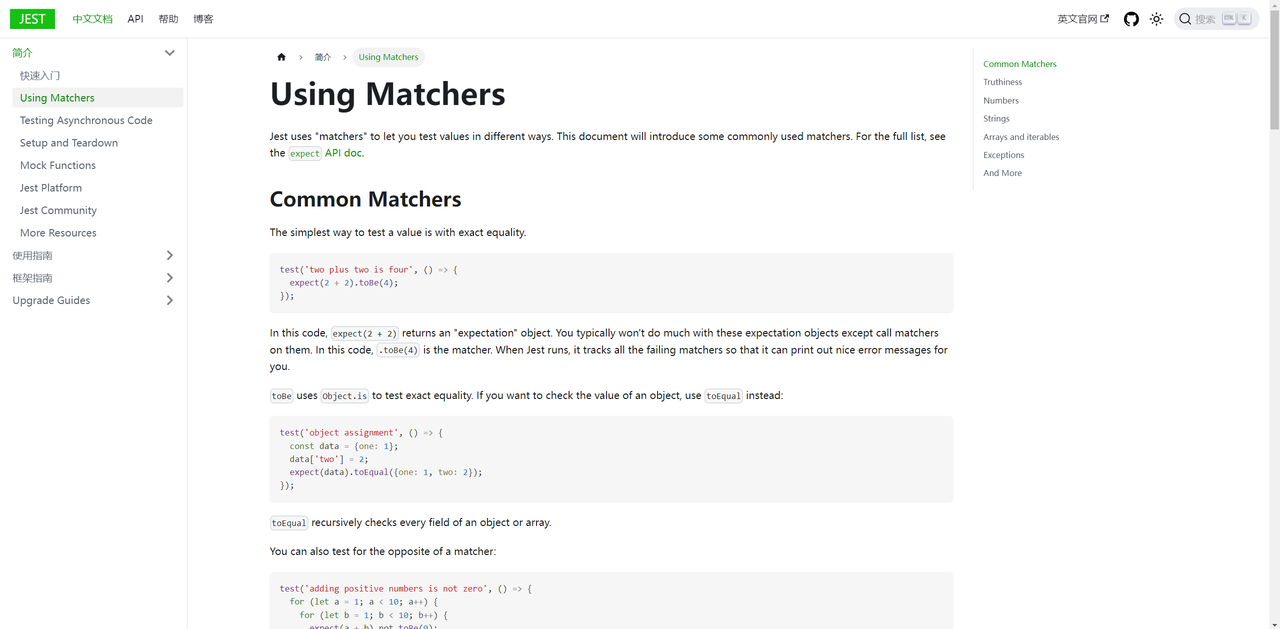
原文:
The expect function is used every time you want to test a value. You will rarely call expect by itself. Instead, you will use expect along with a “matcher” function to assert something about a value.
机翻:
每次要测试一个值,你需要使用expect函数。你大概率不需要自己调用expect。相反,你通常会使用expect配合matcher函数来断言某个值
尝试修改:
expect用于测试一个值。通常会结合matcher函数来断言某个值,而不是单独使用expect。
- 特有名词
Fake Timers、Mock该不该进行翻译
收获
提高阅读全英文档的能力
提高技术文档写作的能力
发现不常用但有用的配置