前端工程化之Jenkins
本文最后更新于:几秒前
下文安装通过「war安装包」安装,使用Docker安装方式可忽略本文

安装运行
- 安装Java环境
- 下载Jenkins的war包,下载地址
- 运行war包
java -jar jenkins.war --httpPort=8080 - 打开
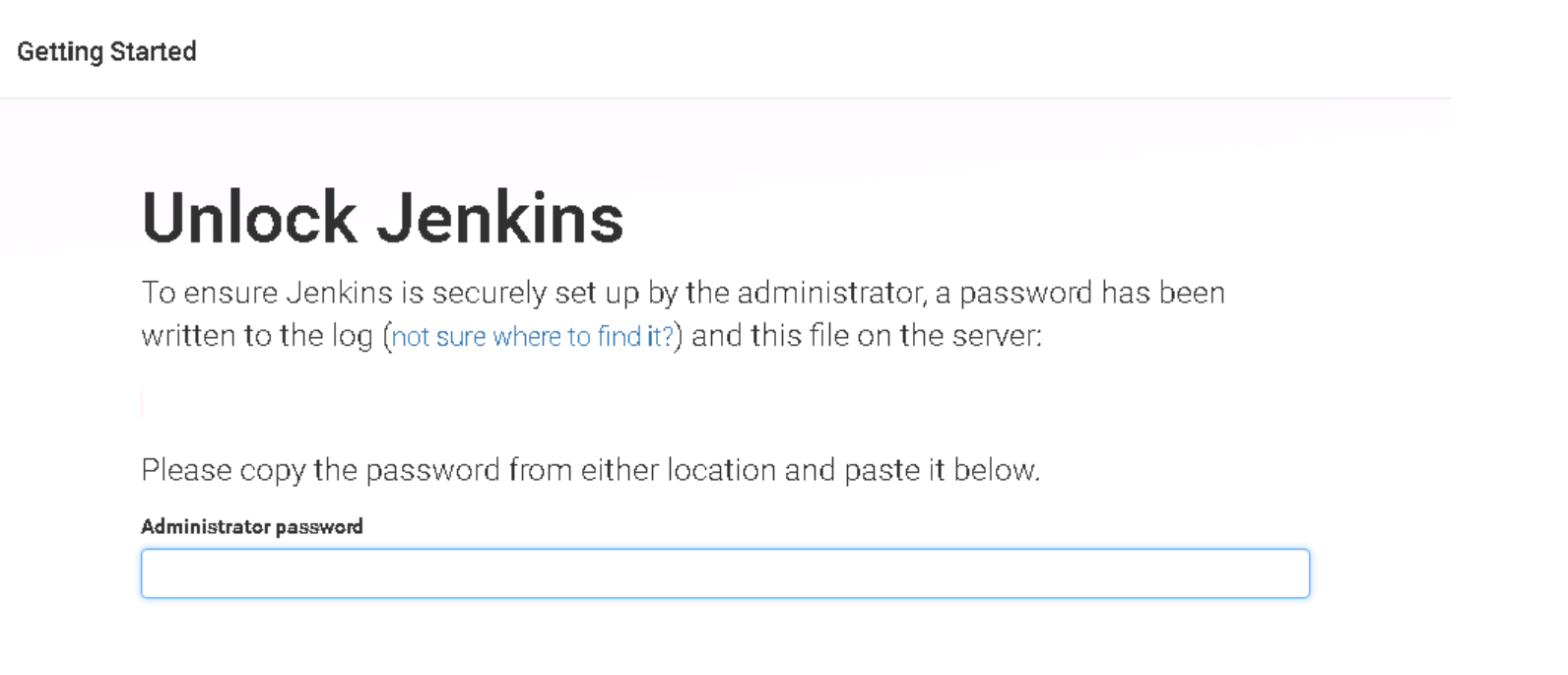
http://localhost:8080,等待Jenkins启动 - 初次进入页面会要求输入初始密码,初始密码可以启动时在
shell看到

- 跟随提示进行设置。设置管理员账户和密码、安装插件、设置网址等
- 完成
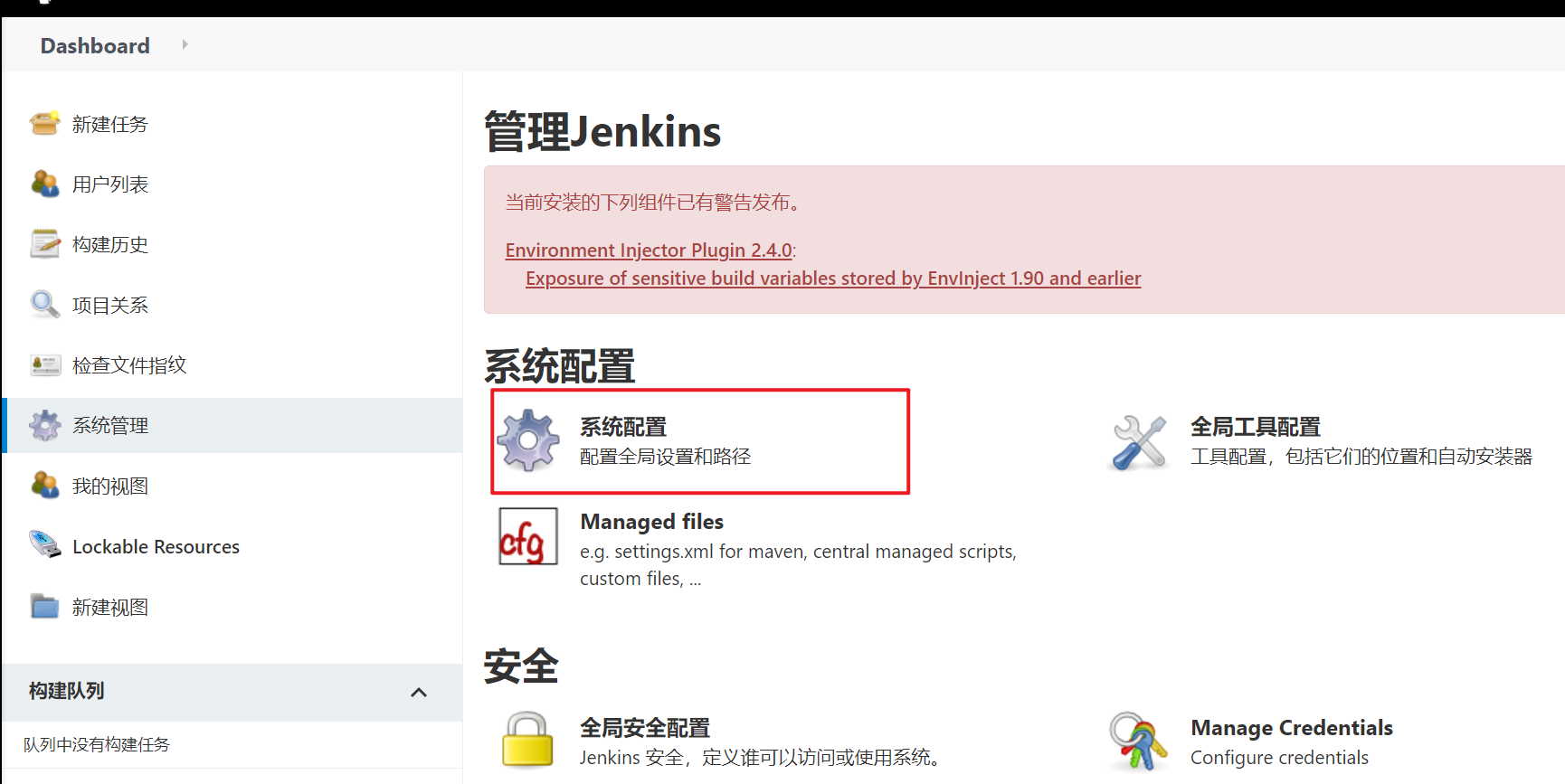
配置
推荐插件
| Environment Injector Plugin | 用于注入环境变量 |
|---|---|
| Git Parameter Plug-In | 构建时选择git参数 |
| Publish Over FTP | 执行FTP相关操作 |
| Publish Over SSH | 执行Shell相关操作 |
| NodeJS Plugin | 安装Nodejs环境 |
配置Git
- Jenkins服务器生成Git密钥,Git - 生成 SSH 公钥
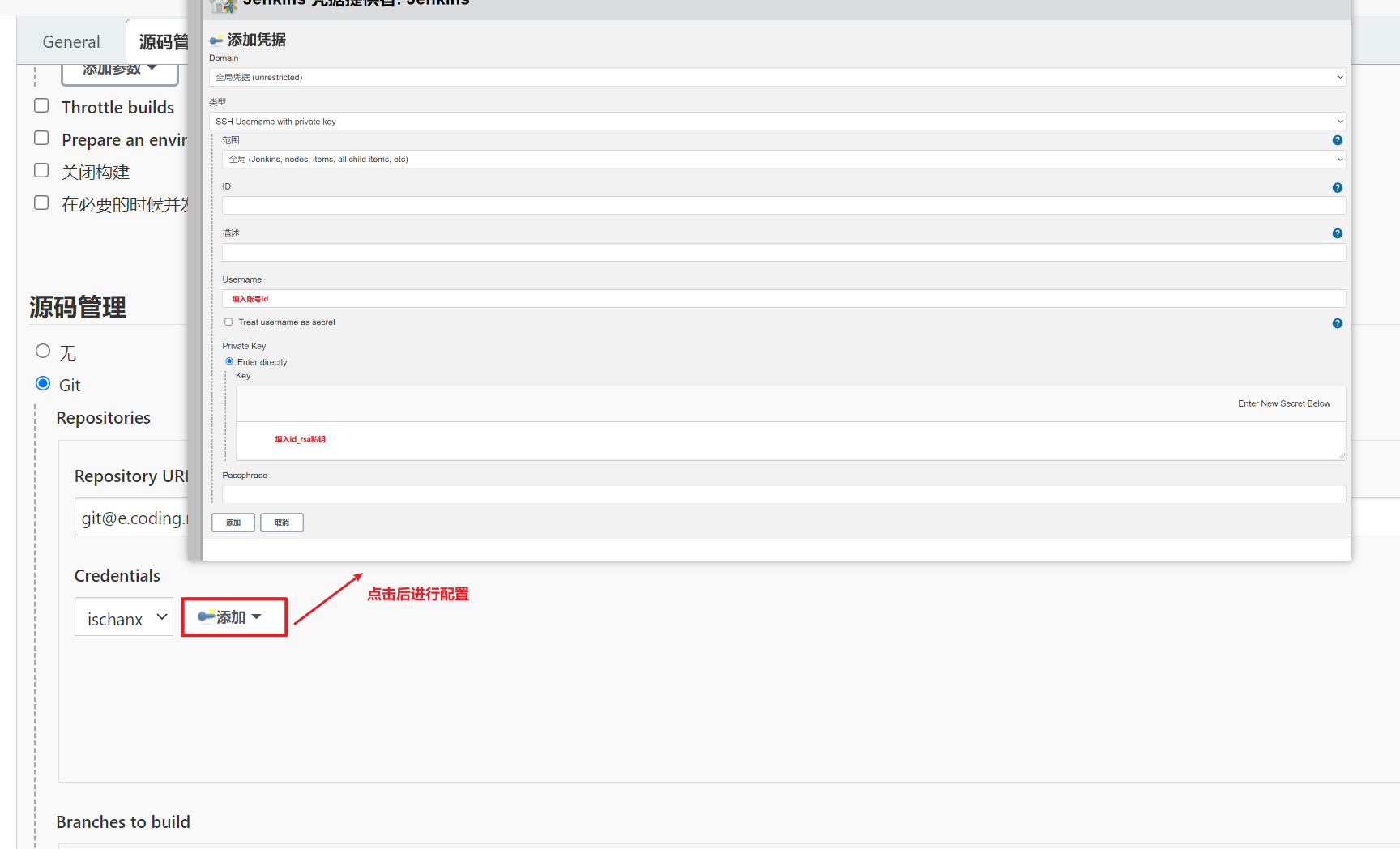
- 将
id_dsa私钥配置到Jenkins凭证当中

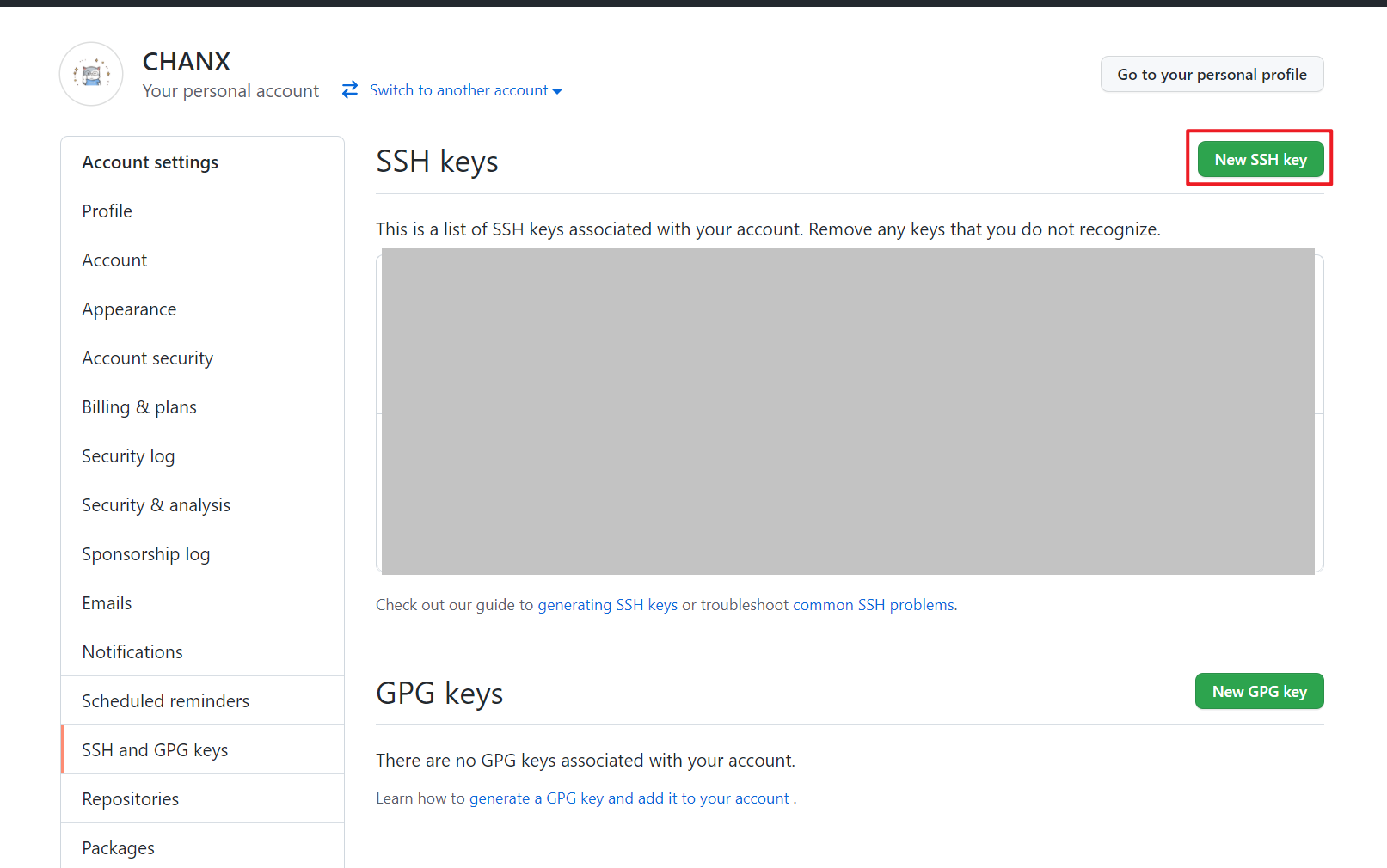
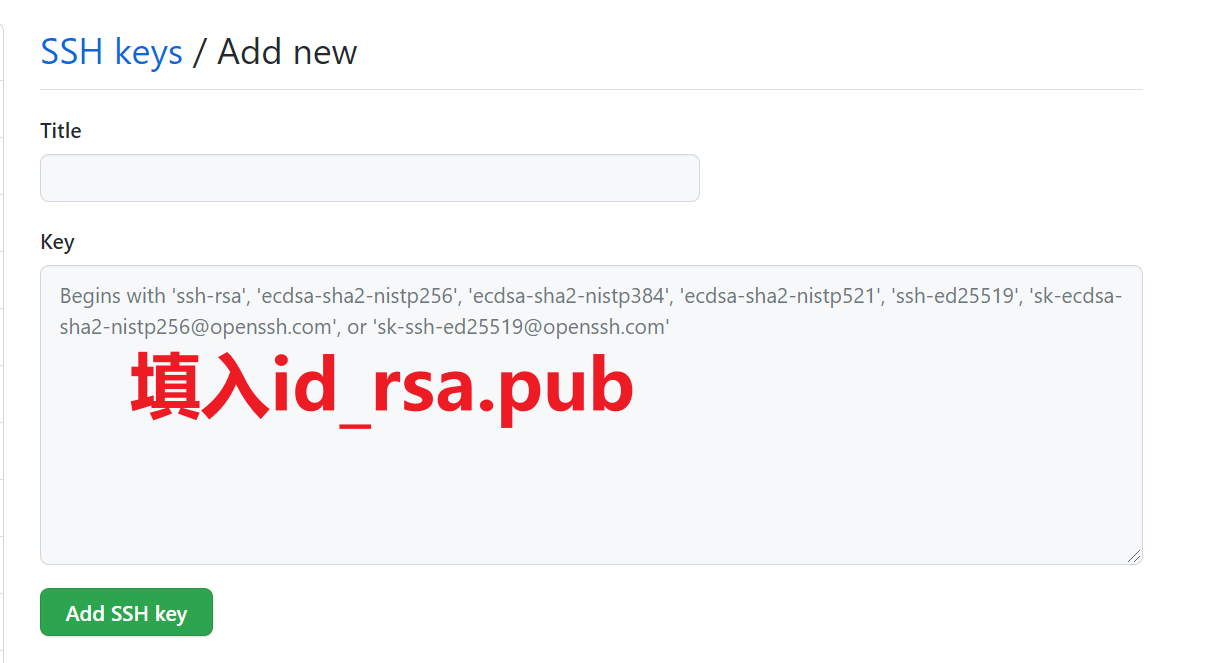
- 将
id_dsa.pub公钥配置到Git Server中


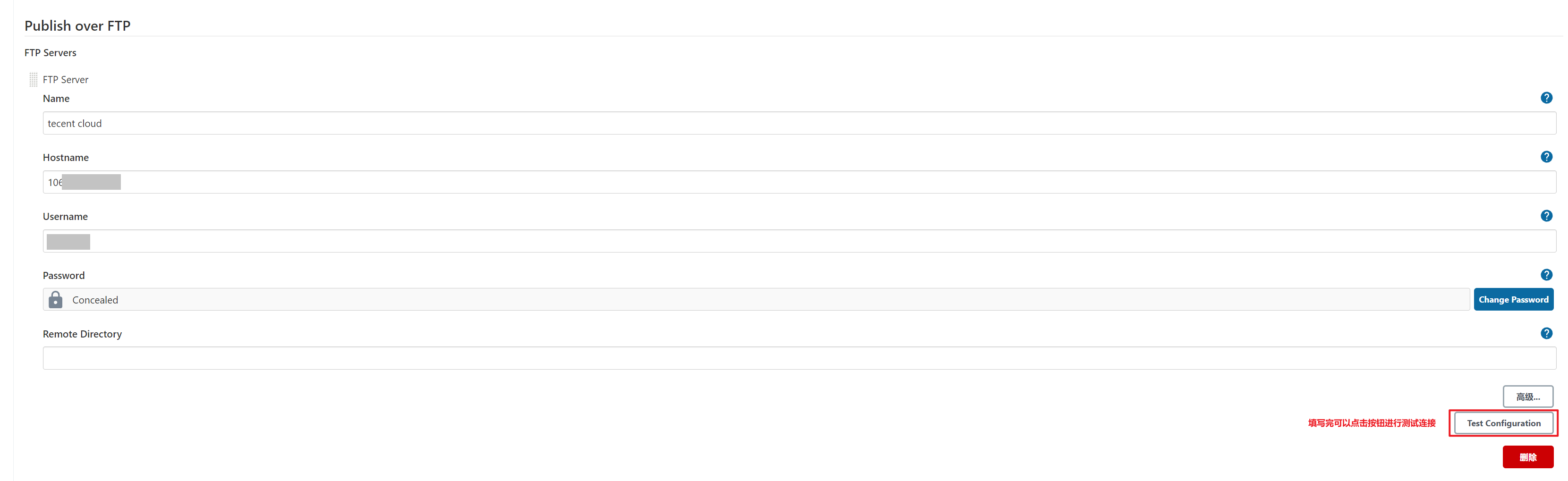
配置FTP Server


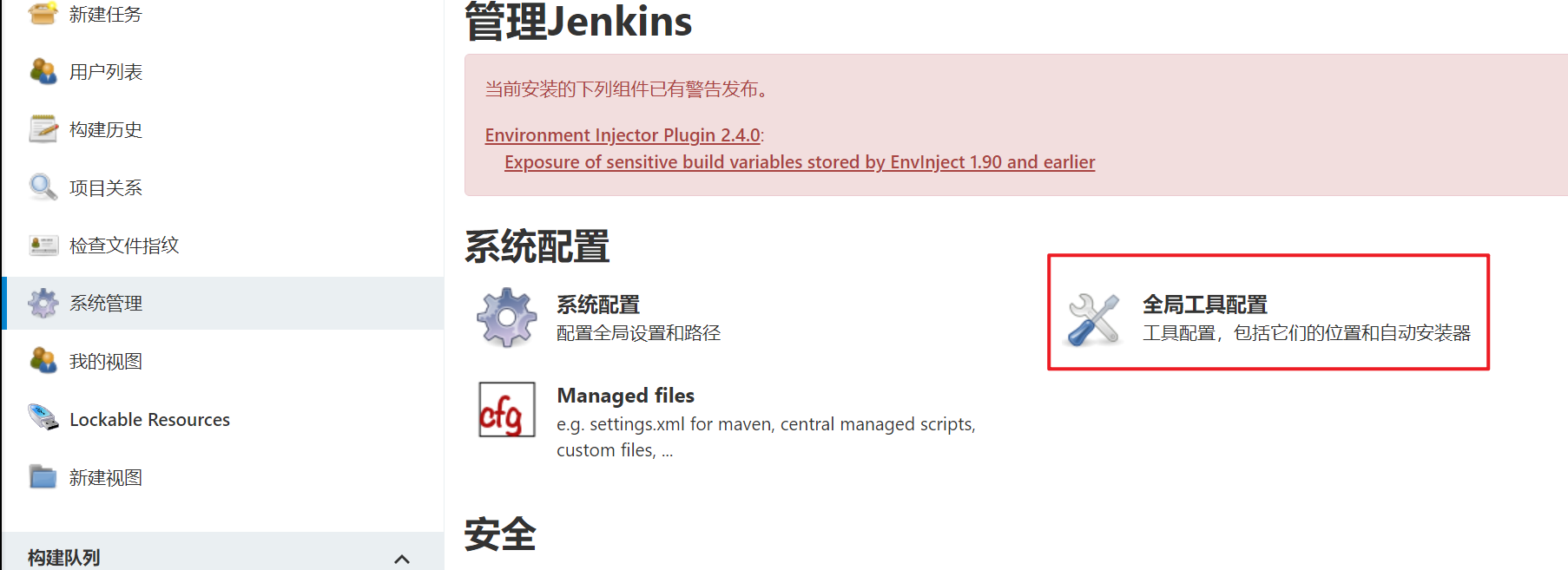
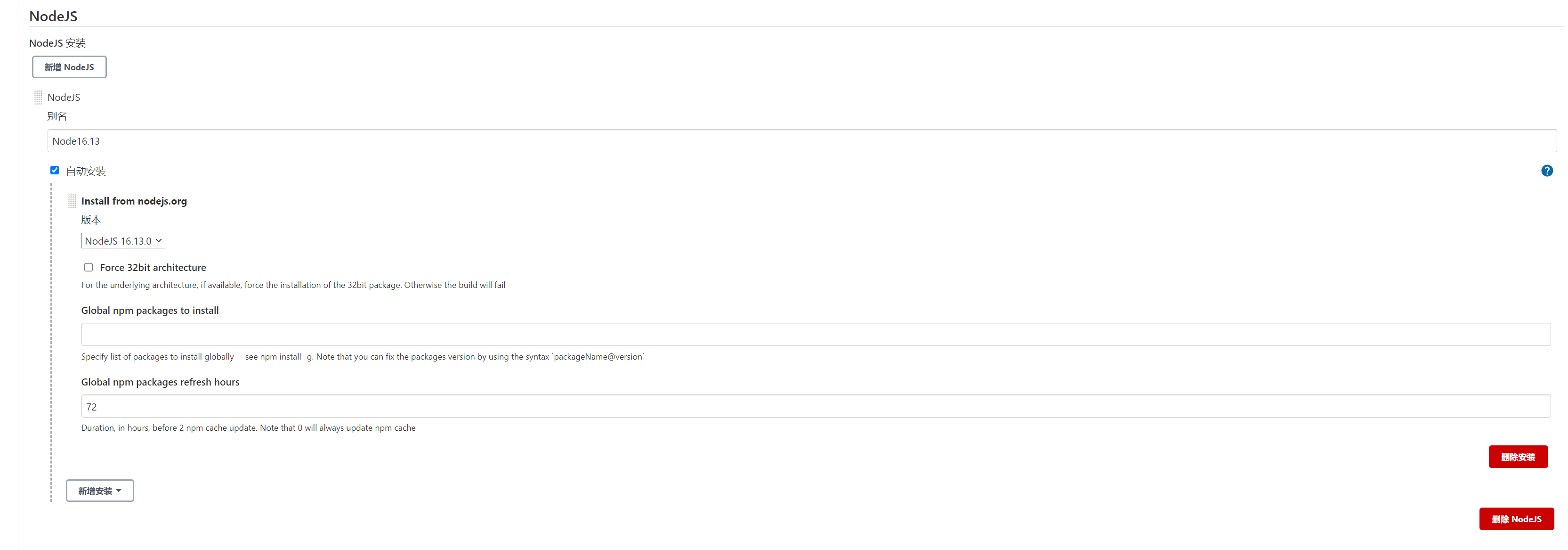
配置Node环境


尝试新建一个构建项目
新建构建项目,并进入配置页面
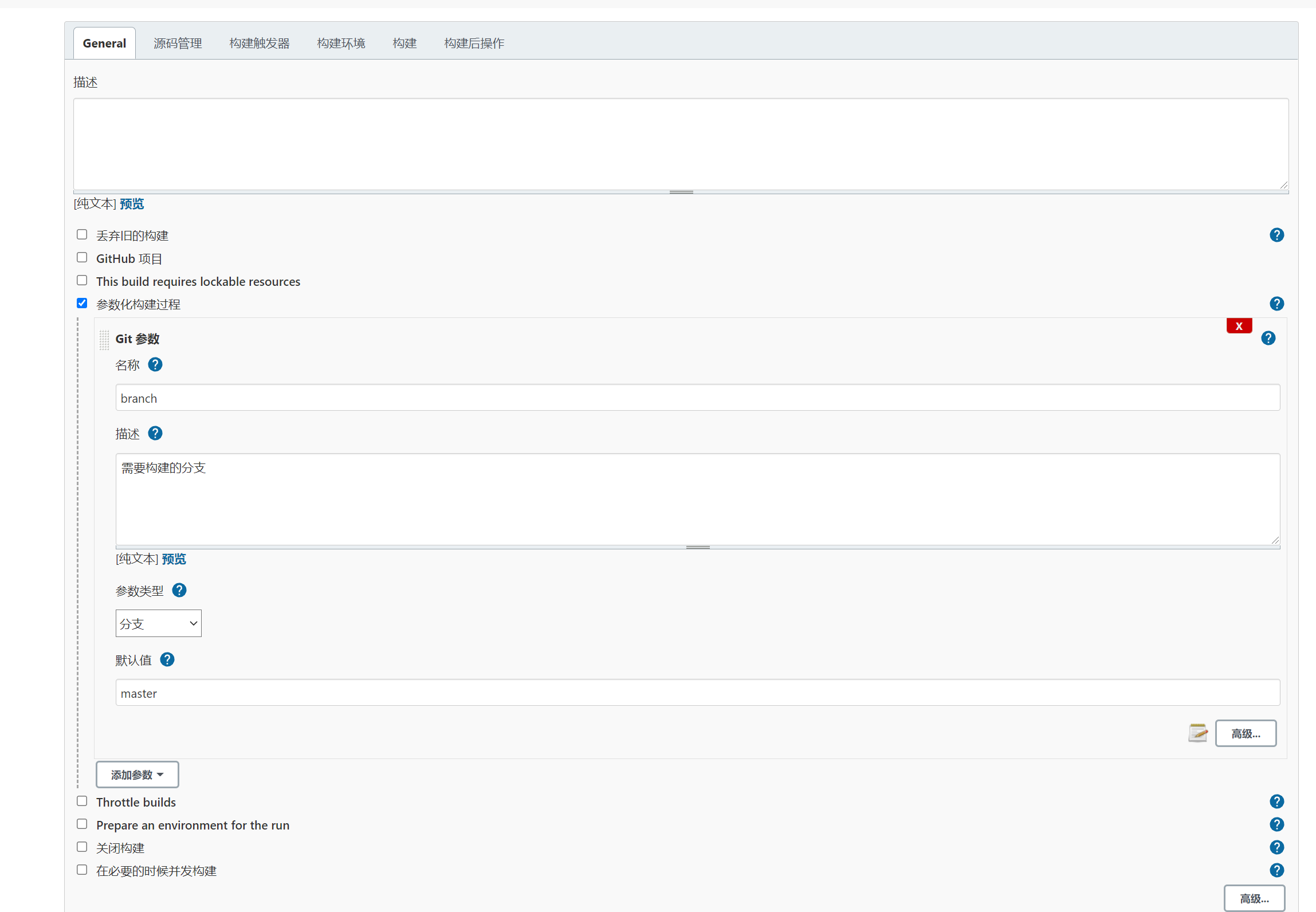
配置「构建前选择代码分支」(需要安装插件)

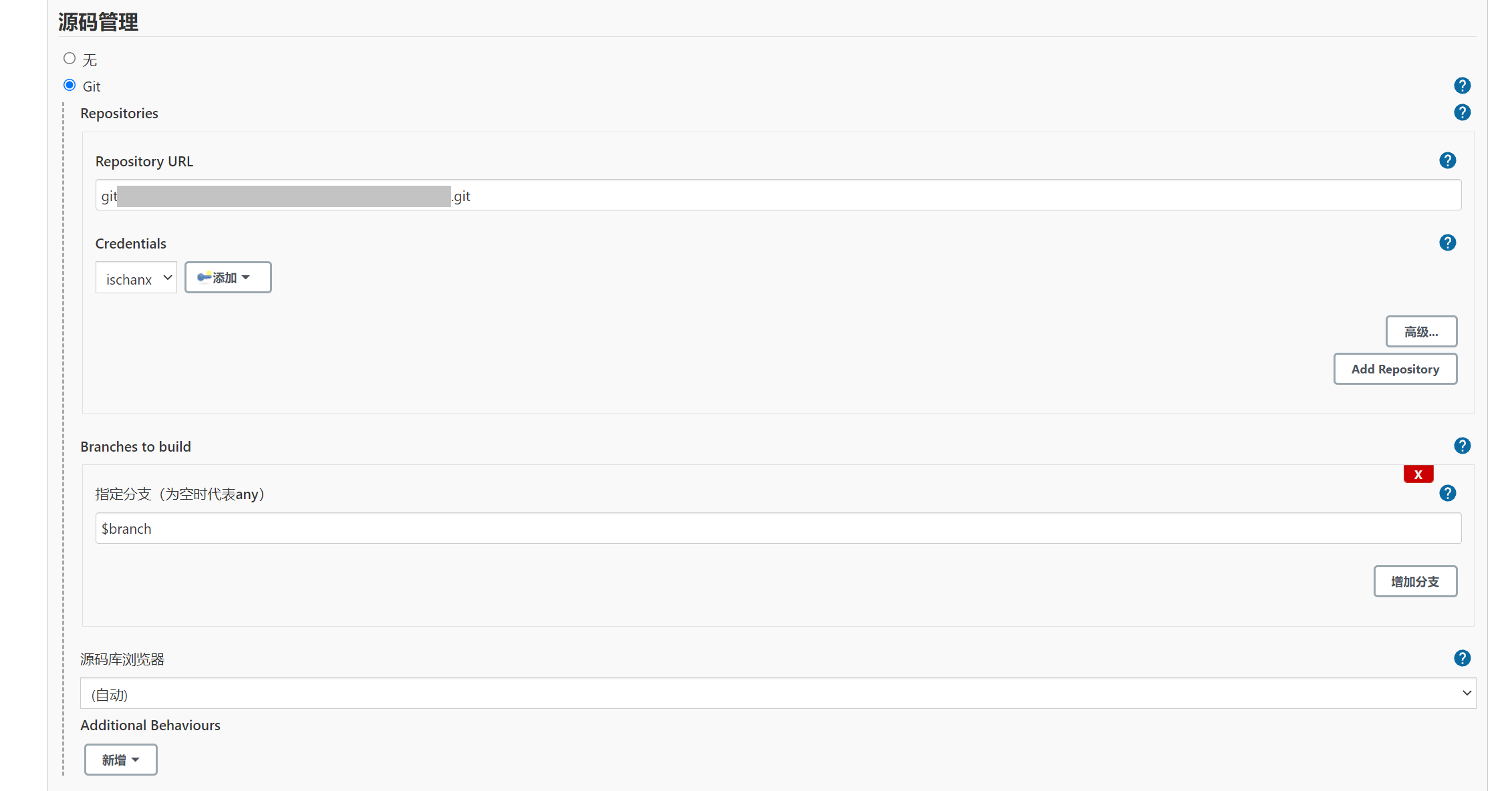
- 配置Git仓库地址,没有凭证则需要添加

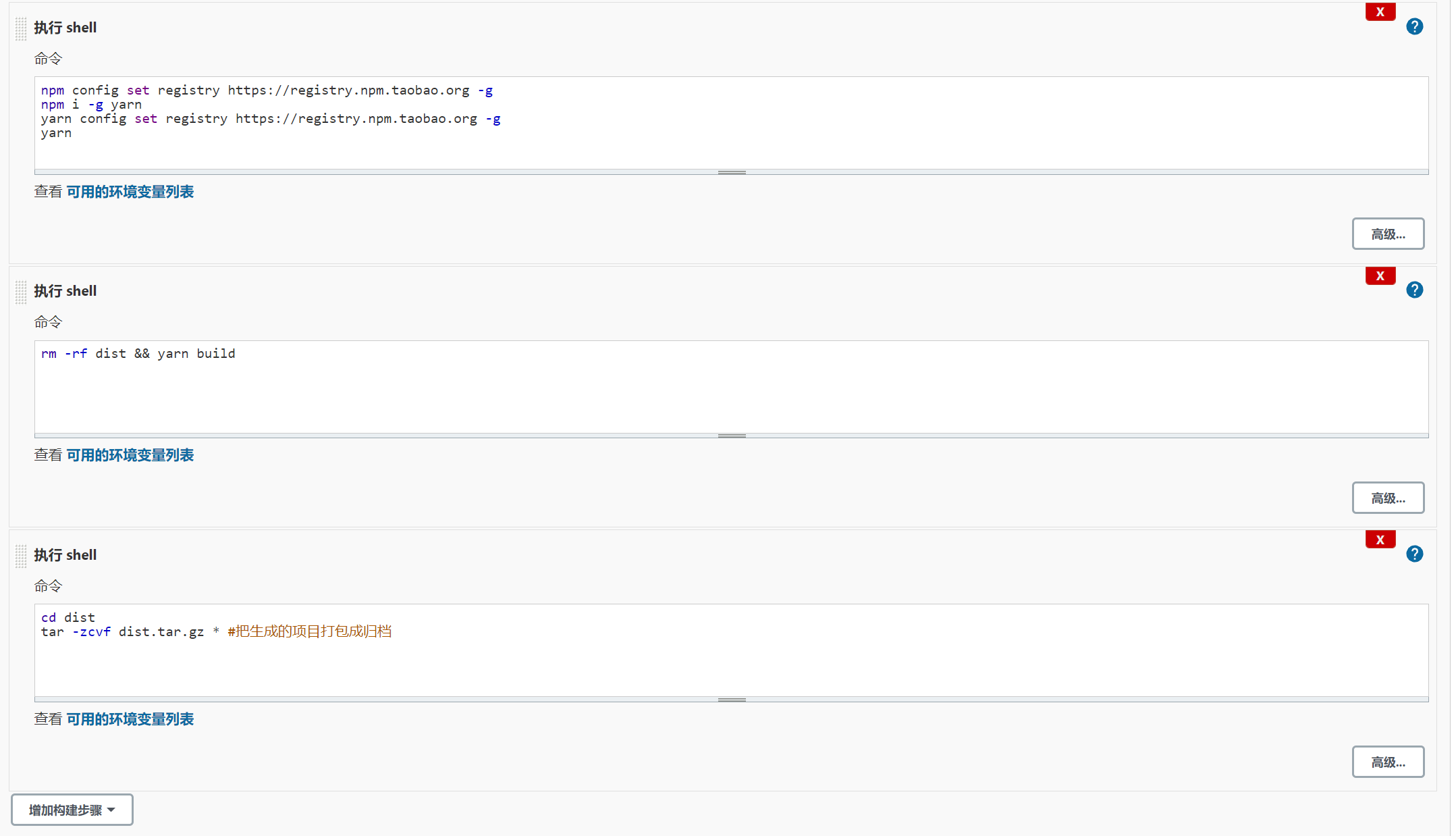
- 配置构建命令,通过Shell命令执行

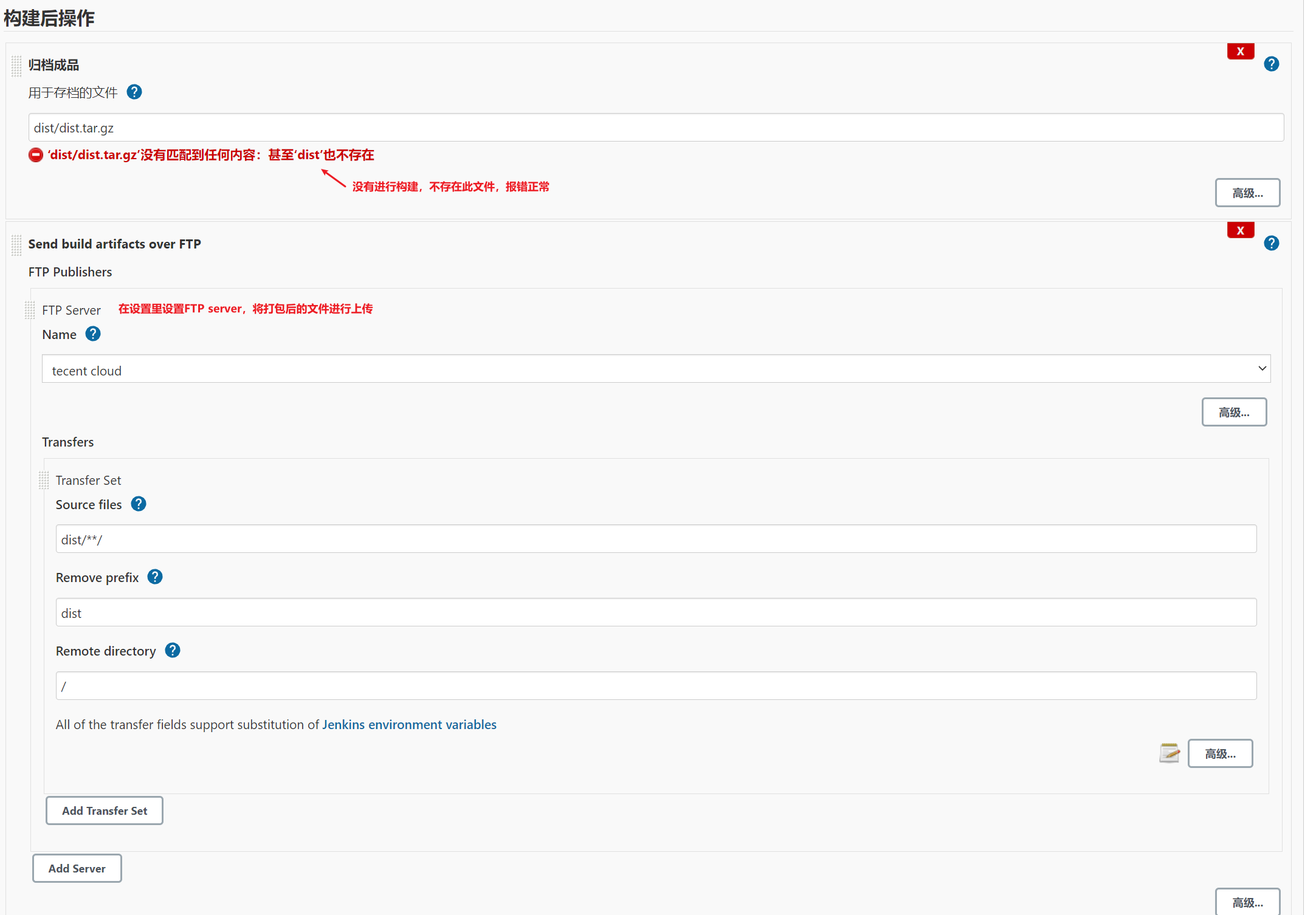
- 构建后进行打包保存和FTP服务器部署

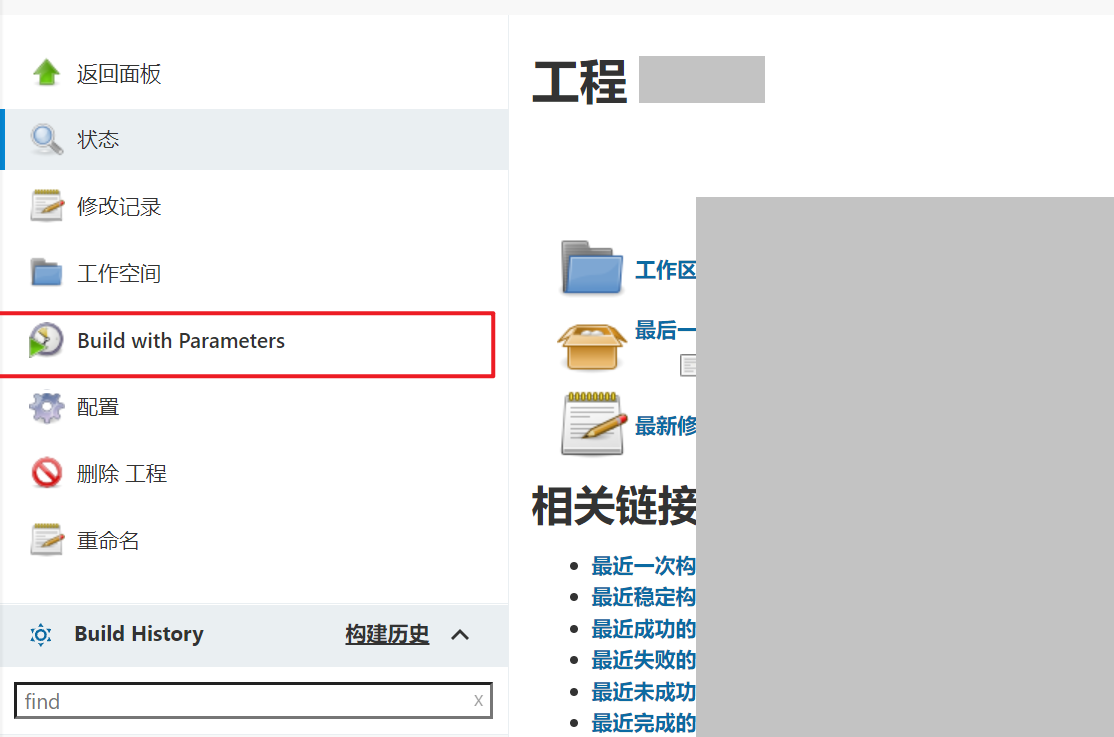
- 保存配置,执行构建

- 等待构建完成
一个简单的前端项目构建流程就是上面这些,除此之外可以通过Shell、插件、Jenkins自带的环境变量等实现更定制化的功能。比如node_modules的缓存提高构建速度、通过构建参数执行不同环境的打包。
1 | |
总结:相比于Gitlab,Jenkins在代码管理并不擅长,更多是侧重于构建部署。
前端工程化之Jenkins
https://www.chanx.tech/2021/7dfe4446384f/