vscode用户片段或代码模板的使用
本文最后更新于:几秒前
使用vscode的时候,肯定想自定义一些代码模板来提高效率
配置模板
这里举一个我码博客文章的一个Markdown模板

打开配置文件:文件 - 首选项 - 用户片段 - markdown.json
可以看到一个默认的Example
1 | |
那么我的模板是什么呢?
1 | |
其中有一些$或${}变量能让我们设置:
1 | |
更多的语法可以参考vscode文档
你可能会好奇$1,$2,$0这些是什么东西
1 | |
激活模板
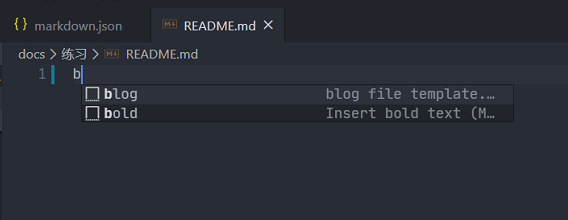
完成模板设置之后,你打开一个markdown文件,输入使用模板的命令如blog
发现居然没反应!
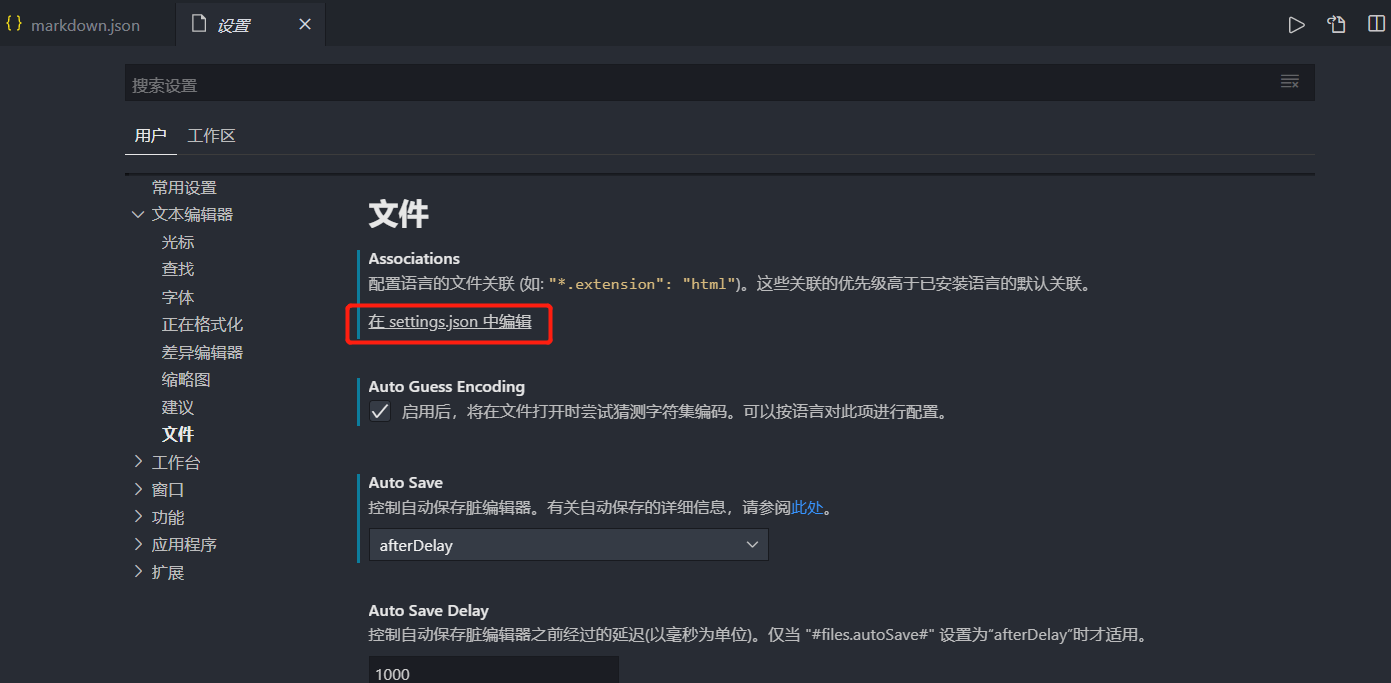
你还需要打开vscode的配置文件setting.json

添加如下代码
1 | |
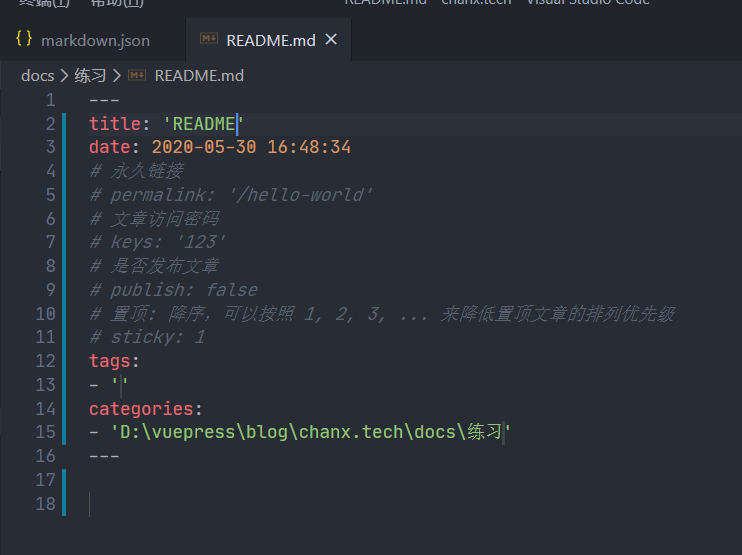
享受快乐
然后享受模板带来的快乐吧!


vscode用户片段或代码模板的使用
https://www.chanx.tech/2020/b7cd156ee619/