尝试开发课表和通知小程序
本文最后更新于:几秒前
一个简单的学校小程序,包含课程表、查看通知两个功能
前言
最近在学习小程序的开发,因为之前有简单的html + css + js + vue 基础,所以直接看了下官方的快速开发模板。就开始上手弄demo,一开始是想做了一个简单的Todolist来练习数据交互。此时问题是没有后端,数据交互只能局限于前端,想用Java写但是觉得码量比较大且本人不太熟悉(课白上了)。用nodejs吧,虽然有js基础感觉学起来不太难,但是毕竟一边查一边学有点麻烦,于是作罢。这个时候我看到了云开发这个东西,js写完前端后端,简单操作数据库还不用学SQL语句,舒服了。查了几下文档就直接上手,另外前后端数据交互使用了axios。做完todolist之后,开始模仿学校两个比较多人使用的小程序进行深入学习。也发现了两款小程序的设计上的不一样(详细可见”准备工作“内容)
准备工作
整体分析

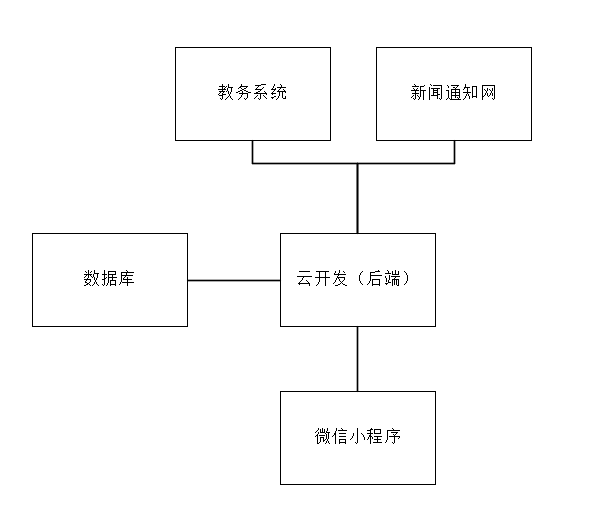
我的大概思路如下:
课程表:第一次登录时,通过云开发向教务系统进行数据拉取并保存到数据库;随后的小程序访问都直接通过云开发拉取数据库信息,不再主动向源站(教务系统)拉取数据
校内通知:访问新闻通知网并拉取数据保存到数据库,随后小程序访问都直接通过云开发拉取数据库信息,不通过源站获取。另外还需注意的是,为了保证校内通知的及时性,需要对这个云函数getNews()设置触发器,实现定时拉取新数据。
在我使用小程序和与开发者交流后,我发现两款小程序在某些方面是采取不同的做法:
A小程序:课程数据从教务系统拉取后存入数据库,随后小程序访问实际上是小程序和数据库的交互(跟我的差不多
B小程序:课程数据从教务系统拉取后本地缓存,随后小程序访问实际上是小程序和本地缓存的交互
采取A方式的能对多用户的数据做统一分析处理(如选某门课程的人数、大数据成绩分析),减少对源站的访问
采取B方式的能快速读取数据(读缓存)加速小程序速度,而且小程序后端本身不保存任何用户信息
本文不对两种方式进行比较研究,采用A方式存入数据库,方便我进行开发学习
分析数据
通过开发者工具查看相关网页的数据交互,尝试用postman或其他工具模拟获取数据的操作,获取数据并对数据进行解析以获取有用信息。我是用浏览器开发者工具一步步获取信息并分析,最后汇总相关接口达到爬虫效果。当然还有其他实现的方式这里不一一介绍
开发
校内通知
校内通知这个就比较简单了,也不需要太多花里胡哨的效果。
首先就是拿到数据,然后对数据进行过滤处理。
我的实现是:后端云函数设置触发器(这里涉及到Cron表达式,很简单的一个东西),定时去拉取数据。然后把新拉取到的数据和数据库中的数据进行比较,新出现的就保存到数据库当中。当用户访问的时候,就可以直接拉数据库的数据。
你可以把数据分析过滤的逻辑全部写在前端页面上,这样子每次拉取都要过滤分析,我觉得不太好。
保存到自己的数据库一个好处也就是能实现更多花里胡哨的功能,比如说点赞?浏览记录?评论?甚至可以基于这些信息再整个推荐算法哈哈哈(别想了,你不会写
课程表
课程表就是拉数据处理数据啦,跟校内通知差不多
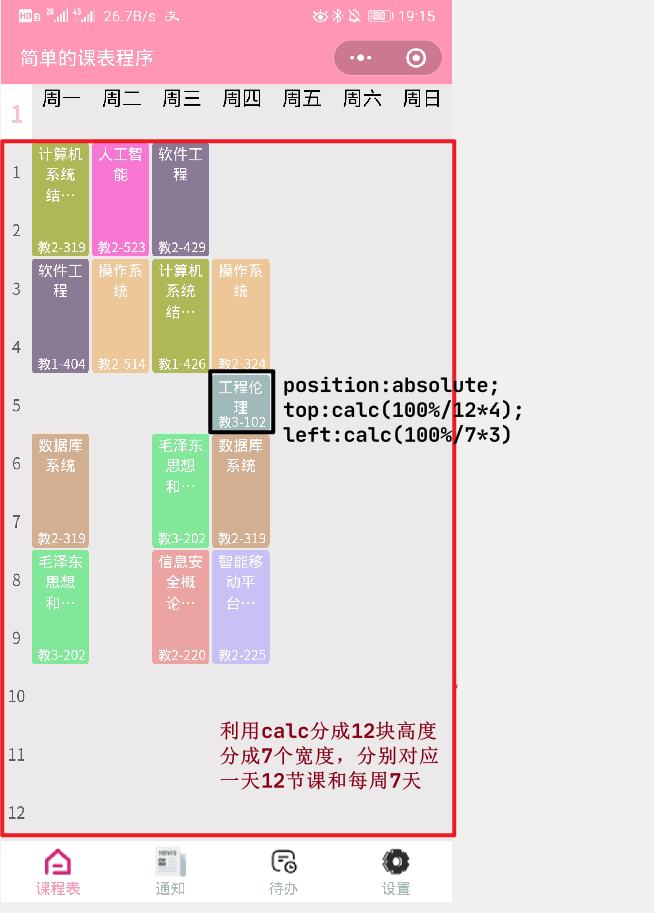
我的实现是:拉取课程数据,然后将课程数据按周排列,每一周再按星期排列。至于课程表这个展示,就是利用position:absolute定位来实现的